Aug 03 2020

Perfecting PageSpeed ⚡️🚀
BY Ramesh Elaiyavalli
PSI - pounds per square inch? You are thinking about tire pressure, aren't you?😀 We all know how important that is for running your vehicle.
There is another kind of PSI. It is Google's Page Speed Insights..
PSI gives you great insights on your site's performance across desktop and mobile devices. Google's PSI tool leverages Google LightHouse API.
Pagespeed drives:
- Excellent user experience.
- Reduced bounce rates.
- Improved SEO.
Improving PageSpeed
Upping speed is time-consuming & frustrating, even for the smartest devs.
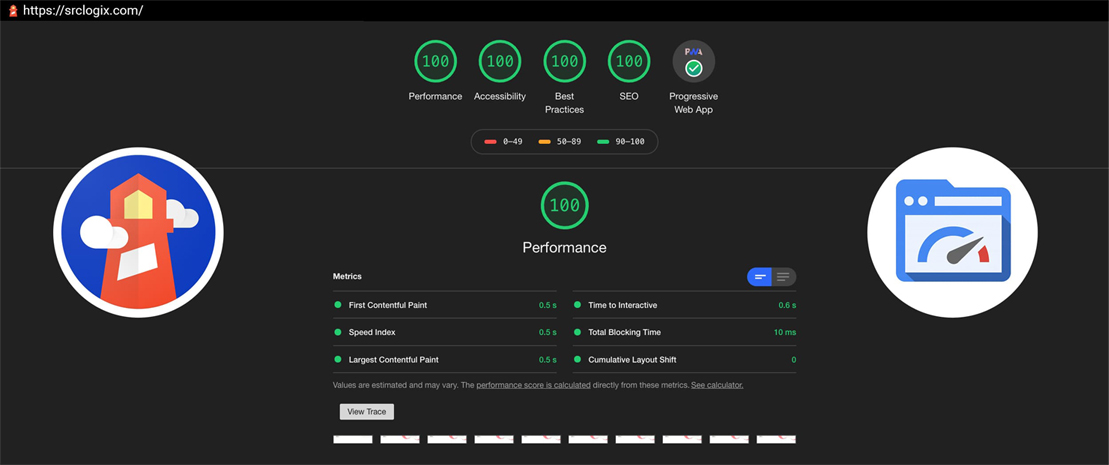
SourceLogix got a perfect score. 🚀🍾🎉🎊🎈
- Performance - 100/100
- Accessibility - 100/100
- Best Practices - 100/100
- SEO - 100/100
- Progressive Web App - 100/100
Hard to believe? Run Google LightHouse from Dev Tools.
***Disclaimer: Mileage may vary depending on network conditions, browser extensions and several other factors.
Ten tips to boost PageSpeed:
1. Serve WebP:- 🏙🌅
WebP is a fantastic image format for high-quality images, on a diet. Serve WebP with fallback to JPG format, for browsers that do not support WebP (come on Safari!).
2. Use SVG:- 🏎
Whenever you can! SVGs have excellent processing speed, work on all browsers, and so beautiful to look at without pixelation.
3. Minify:- 🎁
Minify everything - as much as you can. HTML/ CSS/ JS/ SVG - everything. Tightly packed code is a good thing.
4. View ViewPort:- 📺
First impressions matter the most. The viewport is the first visible area - the original content that gets loaded in the top-fold of the page. Be minimalistic. Less is more - both for page speed and for users to get a clear understanding of your product's position & pitch. Remember - you say more with whitespace than with words!
5. Get started on PWA:- 📱
Progressive web apps (PWA) are the best thing that happened after sliced, apps! Use service workers ⚙️ ⚙️. You can cache most of your content & load pages blazingly fast. It even works even in offline mode, enables push notifications—tons of coolness.
6. Use async & defer:- 😴
Procrastination is a good thing - for a change 😀. Make Async and Defer as your best buddies. Understand their similarities and differences. Use these JS constructs effectively.
7. Use Static-Site-Generator:-
Fall in 💗 with Eleventy or 11ty. Funny name, serious site. We found this open-source static file generator to be the most intuitive and fast. Heck, even Google's page web.dev is built on 11ty. 👍
8. Play hard:- 🤽♀️🤾♂️
Conduct tons of tests, but DON'T PLAY IN PRODUCTION🛑. Make a copy of your site & stage them on another domain. We like FreeNom. Get a .tk domain for free for your dev/ test instance. Make sure you do not have sitemaps and SEO related things on dev. Call us, and we can share more strategies to bypass Pixel Trackers.
9. Learn:- 📚🤓
Learn from CoreWebVitals, PSI & LightHouse recommendations. Check out GTMetrix, WebPageTest.org. They all tell you what's slowing you down & why. Most importantly, how to fix it. Do not obsess over the score, obsess on their feedback. Follow #webperf engineers in Google. They hang out on Twitter or busy YouTubing with teleprompter-talks & awkward laughs. All in all, they are the geekiest and best engineers!🤗👍
10. Hosting & CDN:- 🖥👨💻
Last but not least. Stay as far away from possible from GoDaddy and WordPress. They are notoriously slow and have tons of security issues. In 2020 - you must be crazy to pay 💵 for hosting. Our top free picks are Google FireBase, Netlify, AWS LightSail, or AWS S3. Cloudflare is the best with CDN. Oh yes - make sure your site uses Brotli compression.
Achieving perfection takes time, needs creativity & pushes patience. Want a faster track? Call us 🤙. We will be happy to give you free advice & build beautiful and blazingly fast web apps.
🙏🏾 🙌 👋🏿


Comments